CORE WEB VITALS เกี่ยวข้องกับการออกแบบเว็บไซต์อย่างไร
CORE WEB VITALS เกี่ยวข้องกับการออกแบบเว็บไซต์อย่างไร เหล่านักออกแบบเว็บไซต์คงจะเคยได้ยินหรือรู้จักเครื่องมือ CORE WEB VITALS แว่วผ่านหูมาบ้าง แต่หลายๆคนอาจจะยังไม่เข้าใจว่า เครื่องมือ CORE WEB VITALS เกี่ยวข้องอะไรกับการออกแบบเว็บไซต์ วันนี้แอดมีคำตอบมาให้ทุกคนแล้วไปดูกันเลยค่ะ

outline
CORE WEB VITALS คืออะไร
Core Web Vitals นั้น คือฟีเจอร์ที่อยู่ในเครื่องมือ Google Search Console ทำหน้าที่ส่ง Bot ของ Google ไปตรวจสอบเว็บไซต์เป็นระยะ ๆ เมื่อพบปัญหาที่เกี่ยวข้องกับประสิทธิภาพด้านการใช้งานของเว็บไซต์ หรือ UX (User Experience) ก็จะมีการแจ้งเตือนมายังเจ้าของเว็บไซต์เป็น Notification ภายใน Google Search Console ว่าคุณ หรือทีมออกแบบเว็บไซต์ของคุณได้มีการออกแบบเว็บไซต์หรือหน้าเว็บไซต์ไปในทิศทางที่ไม่ถูกต้อง ควรปรับปรุงด่วน ดังนั้น Core Web Vitals จึงจำเป็นต่อนักออกแบบเว็บไซต์ เป็นอย่างมากเพราะ นักออกแบบเว็บไซต์สามารถนำข้อมูลที่ได้ไปประกอบการพัฒนา ปรับปรุง ออกแบบเว็บไซต์ ให้ได้มาตรฐาน
โดยมีหลักการออกแบบเว็บไซต์ให้ได้มาตรฐานCORE WEB VITALS ดังนี้

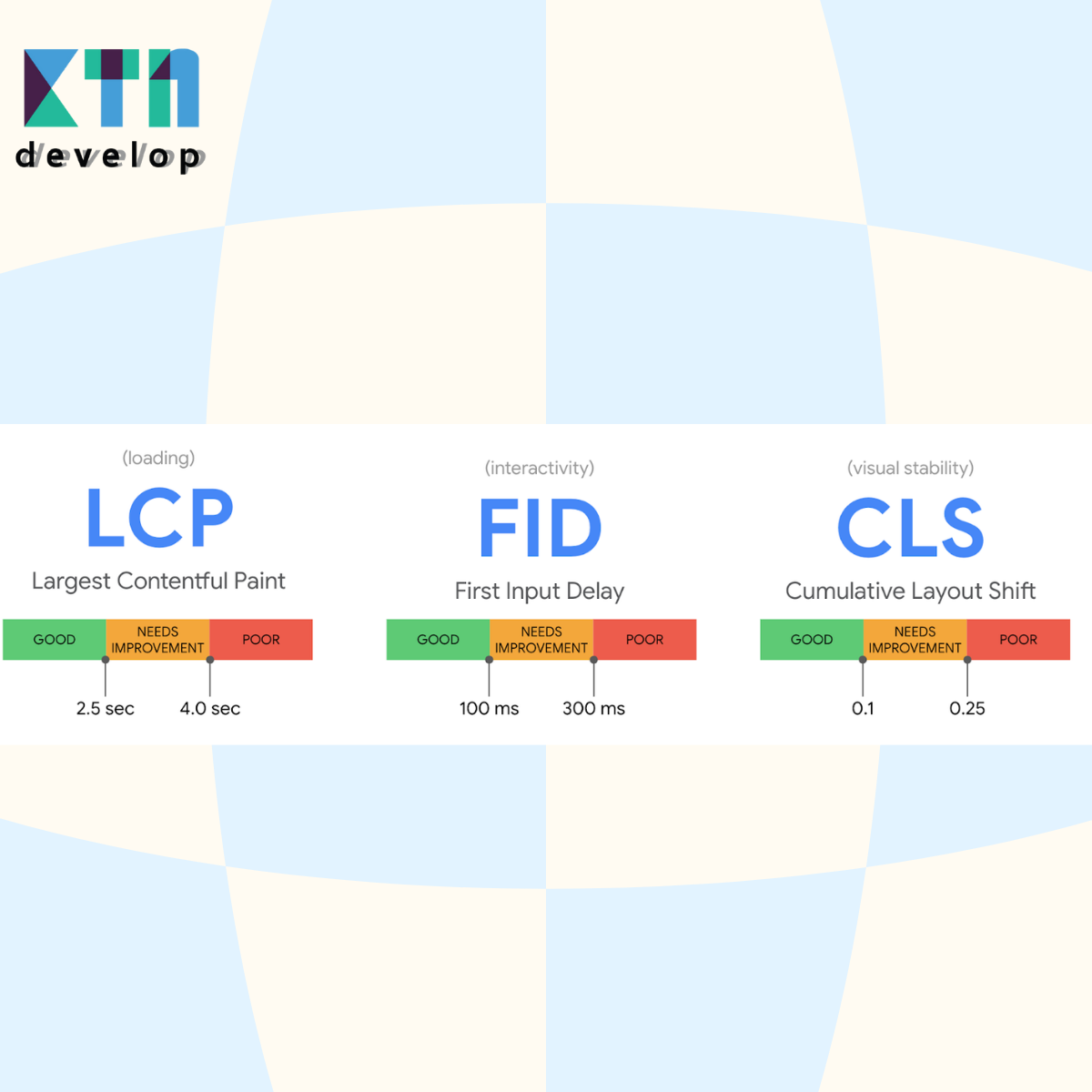
LARGEST CONTENTFUL PAINT (LCP)
LCP ทำหน้าที่เป็นเครื่องมือตรวจสอบ PageSpeed ขนาดย่อม หากการออกแบบเว็บไซต์ มีองค์ประกอบ ภาพ วิดีโอ หรือข้อความที่มากเกินไป อาจทำให้เว็บไซต์เกิดปัญหาโหลดหน้านั้นช้า หากแต่ละจุดภายในหน้าที่ถูกเปิดขึ้นมาใช้เวลาดาวน์โหลดนานกว่า 2.5 วินาที ฟีเจอร์ Core Web Vitals ก็จะแจ้งเตือนคุณในหัวข้อ LCP พร้อมแนบลิงก์หน้าดังกล่าวมาให้ในทันที
ดังนั้นควรออกแบบเว็บไซต์ไม่ให้มีรูปภาพ วิดีโอหรือข้อความมากจนเกินไป หรือเลือกใช้ไฟล์ภาพสกุล next gen อย่างเช่น .webp เพื่อทำให้ไฟล์มีขนาดเล็กลง และควรหมั่นตรวจสอบลิงก์ที่ Google Search Console แจ้งมา เพื่อนำไปวิเคราะห์ว่าจุดไหนที่สร้างปัญหาให้กับเว็บไซต์
FIRST INPUT DELAY (FID)
การออกแบบเว็บไซต์หรือหน้าเว็บไซต์ที่มีปัญหาเกี่ยวกับ FID นั้น จะแจ้งเตือนคุณว่า การเชื่อมโยงลิงก์ภายในเว็บไซต์ของคุณนั้นช้าเกินไป คือเมื่อผู้ใช้งานมีการกดเข้าเมนูหรือคลิกไปที่ปุ่มต่างๆ จะเกิดอาการดีเลย์
ดังนั้นการออกแบบเว็บไซต์เพื่อป้องกันการเกิดปัญหาการดีเลย์ต่างๆ ควรหมั่นตรวจสอบทรัพยากร หรือองค์ประกอบอย่าง Scrip code ปลั๊กอิน ถ้ามีมากเกินจำเป็นควรตรวจสอบเพื่อนำออก

CUMULATIVE LAYOUT SHIFT (CLS)
CLS นั้น จะเป็นปัญหาจากออกแบบเว็บไซต์หรือหน้าเว็บไซต์ในด้าน UI ที่ส่งผลกระทบต่อการใช้งานในด้าน UX โดยตรง ปัญหาในส่วนนี้ Google จะแจ้งคุณอย่างชัดเจน ไม่ว่าจะเป็นปัญหาตัวหนังสือมีขนาดเล็กเกินไป ปุ่ม Call To Action กดยากเกินไป หรือเนื้อหาและภาพประกอบติดจนซ้อนกัน ซึ่งจะผลต่อการใช้งานของผู้ใช้งานโดยตรง
สำหรับการออกแบบเว็บไซต์ให้รองรับ CLS สามารถปรับการออกแบบเว็บไซต์หรือหน้าเว็บไซต์ให้องค์ประกอบต่าง ๆ อยู่ในขนาดที่พอดี ปุ่ม Call To Action ขนาดที่ใหญ่พอ กดง่าย และไม่ซ้อนกับเนื้อหาอื่น ๆ
บทความที่เกี่ยวข้อง
- หลักการออกแบบเว็บไซต์พื้นฐานสำหรับมือใหม่
- แหล่งไอเดียออกแบบเว็บไซต์
- ออกแบบเว็บไซต์อย่างไรให้น่าเชื่อถือ
CORE WEB VITALS หากเข้าใจและใช้งานได้ถูกต้อง ถือว่าเป็นเครื่องมือที่สำคัญสำหรับการออกแบบเว็บไซต์ และเป็นเครื่องทุ่นแรงให้นักออกแบบเว็บไซต์ทำงานได้ง่ายขึ้นเป็นอย่างมาก
ถ้าคุณกำลังมองหาบริษัทรับออกแบบเว็บไซต์ KTn Develop มีบริการออกแบบเว็บไซต์ ซึ่งมีผู้เชี่ยวชาญในการออกแบบเว็บไซต์ครบวงจร มีตัวอย่างผลงานทางด้านเว็บไซต์มากมาย ถ้าคุณต้องการบริษัทรับออกแบบเว็บไซต์สวย ๆ มีความ Mood and Tone ออกแบบเว็บไซต์ราคาย่อมเยาว์ เพื่อให้ธุรกิจของคุณเจริญเติบโต ให้ KTn Develop ดูแลคุณสิคะ
สนใจติดต่อได้ที่
Tel: 02–9504253
Phone: 062.424.1394
Email: INFO@KTNDEVELOP.COM
Facebook: KTn develop
Line OA : @KTNDEVELOP

